Do entretenimento ao marketing, a jornada da animação é marcada por histórias e personagens reconhecidos e lembrados por todos, em todos os lugares.
A estreia adorável do Mickey Mouse, a Branca de Neve e os Sete Anões, os personagens com profundidade e charme de Toy Story se tornaram símbolos do entretenimento animado.
Na narrativa de marcas mainstream, Coca-Cola, Apple, HubSpot e outras gigantes entraram de cabeça no uso comercial da animação. Por isso, hoje em dia, um motion designer pode explorar os elementos do design animados em diferentes áreas.
Por trás de incontáveis exemplos bem-sucedidos, encontram-se princípios da animação que interessam aos profissionais da área. São os famosos detalhes técnicos que fazem a mágica acontecer!
Sim! Falamos aqui dos 12 princípios da animação descritos no livro “The Illusion of Life: Disney Animation” (1981), de Frank Thomas e Ollie Johnston, dois dos principais animadores da Disney.
Neste guia, abordaremos, portanto, um pouco cada um desses 12 princípios básicos, mencionando exemplos e sugestões de como eles podem ser aplicados na prática.
Para chegarmos lá, dividimos este conteúdo nos seguintes tópicos:
- Os princípios da animação ganham espaço no mercado.
- A importância da qualificação na área de animação.
- Os 12 princípios da animação.
Ao longo deste conteúdo, você também terá acesso a materiais complementares para aumentar seu repertório em temas associados. Confira!
Os princípios da animação ganham espaço no mercado
O tamanho do mercado global de animação foi estimado em 372,44 bilhões de dólares recentemente e deve atingir mais de 587,1 bilhões até 2030.
Os principais fatores responsáveis pelo crescimento do mercado são os avanços e desenvolvimentos nos setores de comunicações e tecnologia, o crescimento da indústria de mídia e entretenimento e a penetração da internet em novas regiões.
Sem esses avanços tecnológicos e infraestruturais, talvez a animação não tivesse ocupado tanto espaço na área de criação e marketing.
Tanto a técnica tradicional quadro a quadro (stop motion) quanto as abordagens modernas, que incluem as técnicas avançadas de motion graphics, fazem sucesso em vídeos animados para as empresas.
As animações comerciais são famosas pela narrativa, pelos estilos e pela resposta emocional (e, às vezes, nostálgica) que evocam, enquanto anunciam sutilmente os produtos.
Ou seja, a animação transformou para sempre a percepção das marcas, e o mais importante: as pessoas se lembram delas com facilidade.
Por isso, é fundamental conhecer os princípios da animação para crescer profissionalmente — conforme veremos a seguir!
Você também pode se interessar por estes conteúdos:
A importância da qualificação na área de animação
Antes de falarmos dos 12 princípios da animação, queremos reforçar a importância de o animador buscar conhecimentos tão específicos e basilares para um setor como esse.
Uma mente criativa e uma forte imaginação visual são habilidades indispensáveis para um animador de sucesso. Mas a criatividade e a imaginação devem se aliar a uma forte curiosidade em buscar técnicas e ferramentas que podem melhorar seu trabalho.
O trabalho do animador é, portanto, meticulosamente detalhado e, sem as técnicas ou ferramentas certas, há o risco de se trabalhar longas horas e ainda não entregar o que existe de melhor na área. Então, a sede de conhecimento será sua melhor aliada na sua trajetória para dominar os 12 princípios da animação!
Os 12 princípios da animação
Que tal conhecer, enfim, os 12 princípios da animação da Disney? A lista é a seguinte:
- Esmagar e esticar (Squash and Stretch);
- Antecipação (Anticipation);
- Encenação (Staging);
- Siga Direto e Pose a Pose (Straight Ahead Action and Pose to Pose);
- Sobreposição e Continuidade da ação (Follow through and Overlapping Action);
- Desaceleração e aceleração (Slow in and Slow out);
- Movimento em arco (Arcs);
- Ação secundária (Secondary Actions);
- Temporização (Timing);
- Exagero (Exaggeration);
- Desenho volumétrico (Solid Drawing);
- Apelo — Design Atraente (Appeal).
Para entender como cada um dos princípios da animação pode ser aplicado e seus exemplos, veja as explicações a seguir!
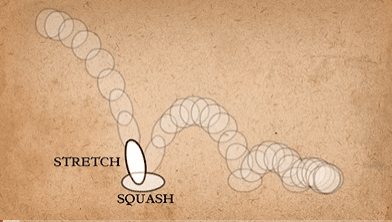
1. Esmagar e Esticar (Squash and Stretch)
Esmagar (squash) e esticar (stretch) dão flexibilidade aos objetos animados.
A maneira mais fácil de entender como esses princípios funcionam é olhar para uma bola quicando.

À medida que começa a cair e ganhar velocidade, a bola se estica pouco antes do impacto (stretch). Ao atingir o solo, ela se esmaga antes de se esticar novamente quando decola (squash).
Observe que, quando é esmagada ou esticada, a largura e a profundidade do objeto precisam corresponder de acordo com o movimento.
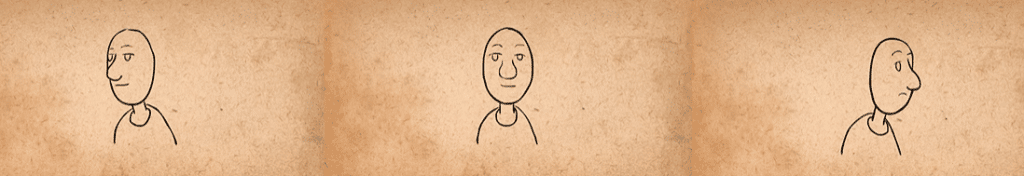
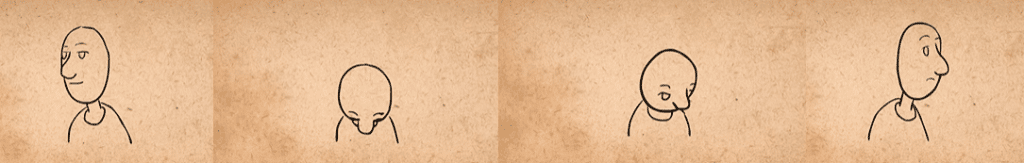
O princípio esmagar e esticar acontece com frequência na vida real. Há muita compressão e alongamento no rosto quando alguém fala, por exemplo, porque o rosto é uma área muito flexível.
O Squash e Stretch podem ser usados em momentos diferentes da animação porque adicionam efeito cômico e tornam os objetivos mais reais. Por exemplo, durante um piscar de olhos, assim que alguém fica surpreso ou assustado.
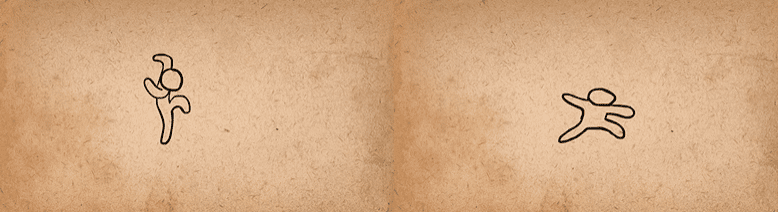
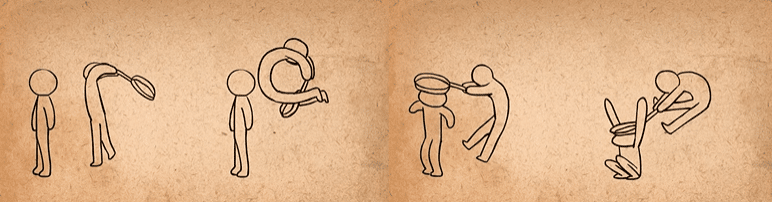
2. Antecipação (Anticipation)
A antecipação é um (ou mais de um) pequeno movimento antes do movimento principal.
É quando a sua animação prepara o público para uma ação que está prestes a acontecer, fazendo com que esse movimento ganhe uma ilusão maior de realidade.
Um dançarino, antes de pular, precisa dobrar os joelhos.
Um jogador de golfe, antes de dar a tacada, tem que balançar o taco para trás.
Antes de um atleta correr, ele dobra o corpo na direção oposta, levanta os braços e uma perna.

A antecipação parece ser uma maneira natural para as criaturas se moverem. Na animação, é o que torna os movimentos de um objeto mais críveis.
Então, se uma pessoa animada precisa avançar, primeiro ela deve voltar. Se um personagem for pegar um copo na mesa, ele deve primeiro mover a mão para trás.
A antecipação não apenas aumenta o impulso, mas permite que o público saiba que o personagem está prestes a se mover.
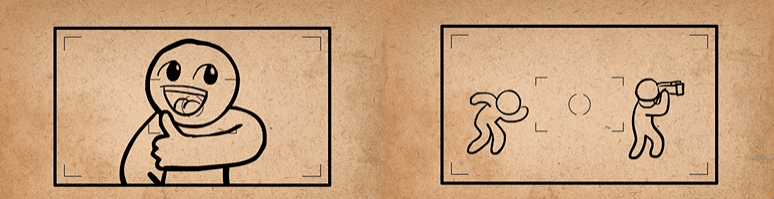
3. Encenação (Staging)
A encenação é um princípio baseado em valores teatrais para chamar a atenção do espectador para os elementos mais importantes de uma animação.
Esse princípio consiste em mover os elementos para que o público fique focado naquilo que é mais importante.
A encenação envolve desde a localização dos personagens até os elementos de fundo e em primeiro plano, o humor do personagem, o ângulo da cena e o tempo dos movimentos.
Ampliar o zoom ajuda a chamar a atenção para a expressão de um personagem, enquanto a câmera afastada destaca os movimentos em cenas de ação.

Todos os elementos colaboram para que você tenha o pleno controle de para onde as pessoas estão olhando a cada instante da animação.
4. Siga Direto e Pose a Pose (Straight Ahead Action and Pose to Pose)
Siga Direto e Pose a Pose são duas técnicas de desenhar movimentos realistas e fluidos na animação. Veja como funciona cada uma:
- Siga Direto (Straight Ahead Action): quando você desenha cada quadro de uma ação, um após o outro, à medida que um movimento acontece;
- Pose a Pose (Pose to Pose): quando você primeiro desenha os extremos — ou seja, o início e o fim dos desenhos da ação — e só depois começa a preencher os quadros intermediários.
O método pose a pose dá mais controle sobre a ação. Você pode ver desde o início onde seu personagem estará no começo e no fim, em vez de esperar que o tempo certo.

Ao fazer as poses principais primeiro, você pode detectar erros importantes mais cedo. Mas como a ação é planejada, o efeito pode não ser tão espontâneo quanto outras técnicas.
Já o Siga Direito é menos planejado e, portanto, mais surpreendente e realista. É uma técnica que pode ser útil para dar mais realismo a sequências de movimentos previsíveis.

Dominar ambas as técnicas é a melhor abordagem para ser um animador de sucesso. Ao aprender a combinar os dois princípios, é possível conquistar um maior controle sobre ação e espontaneidade ao mesmo tempo.
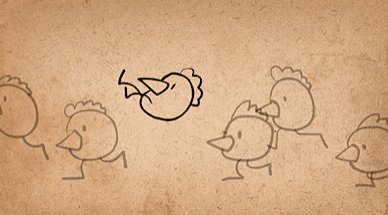
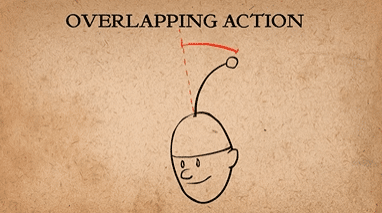
5. Siga em frente e Ação Sobreposta (Follow through and Overlapping Action)
Quando um objeto para depois de estar em movimento, existem partes do objeto que continuam se movimentando.
Na animação, isso pode ser chamado de Follow through ou, em português, Siga em Frente.

Quando um personagem corre, seus braços e pernas podem se mover em uma velocidade diferente da cabeça.
Essa diferença entre as partes é conhecida na animação como Overlapping Action ou, em português, Ação Sobreposta.

Ambas as técnicas descrevem o mesmo princípio, mas de diferentes maneiras.
Dominar as duas pode garantir que as suas animações tenham movimentos mais suaves e realistas.
6. Desaceleração e aceleração (Slow in and Slow out)
O princípio da aceleração e desaceleração parte de uma noção simples: conforme se movem, os objetos precisam de um tempo para ganhar velocidade ou parar.
Quando uma pessoa corre, ela começa a se mover lentamente antes de ganhar impulso e acelerar. Na animação, esse movimento pode ser chamado de slow out (ou aceleração).

Quando o carro freia, ele se move lentamente antes de parar por completo. Na animação, esse movimento pode ser chamado de slow in (desaceleração).
Os efeitos de aceleração e desaceleração na animação são obtidos adicionando mais quadros no início e no final de uma sequência de ação.
7. Movimento em arco (Arcs)
Os movimentos na vida real não acontecem em linha reta, e na animação também não.
A maioria dos objetos segue naturalmente um movimento circular quando entra em movimento, e as suas animações devem refletir esse arco.
Os arcos operam ao longo de uma trajetória curva que adiciona a ilusão de vida a um objeto animado em ação.
Sem arcos, uma animação é rígida e mecânica.
Se um personagem estiver virando a cabeça, ele primeiro abaixará a cabeça durante a virada para criar um movimento de arco.


Você também quer garantir que as coisas mais sutis se movam em arcos. Por exemplo, quando um personagem animado anda, até as pontas dos dedos dos pés devem se mover em um movimento arredondado e arqueado para parecer real.
8. Ação secundária (Secondary Actions)
Ações secundárias são gestos que suportam a ação principal para adicionar mais dimensão à animação do personagem.
Digamos que um cervo morde uma folha pulverizada com repelente e logo em seguida cospe a folha da sua boca.
A ação primária é o cervo cuspir a folha quando percebe que não é boa. A ação secundária pode ser o abanar da cauda que mostra o alívio do cervo por ter expelido o gosto horrível da boca.
Em outra animação, a ação secundária pode ser o movimento sutil do cabelo de um personagem enquanto ele anda ou uma expressão facial de prazer ao comer algo saboroso.

Seja qual for o caso, a ação secundária não deve desviar a atenção da ação primária.
Ela serve para enfatizar a ação primária, dar mais vida à animação e criar uma ação mais convincente, mas nunca distrair os espectadores nem dominar toda a cena.
Confira também estes materiais sobre o assunto:
9. Temporização (Timing)
Ao mover um objeto mais rápido ou devagar do que ele se moveria naturalmente no mundo real, o efeito não será crível.
O tempo na animação é o que dá aos objetos e personagens a ilusão de se mover dentro das leis da física.
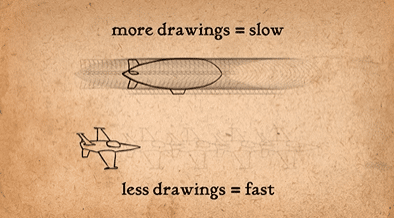
Na animação, o tempo refere-se ao número de desenhos entre as ações. Se uma bola viaja da esquerda para a direita em 24 ações, isso seria o tempo.
No geral, quanto mais desenhos entre as ações, mais lento é o movimento completo. Quanto menor é o número de desenhos, mais rápido é o movimento.

Usar o tempo correto permite que você controle a reação dos seus personagens e objetos.
Isso não quer dizer que você não pode empurrar as coisas um pouco além do limite do verossímil, especialmente ao criar um mundo imaginário.
Se fizer isso, é necessário que o exagero de tempo seja aparente. Se o movimento exagerado não for suficientemente evidente, a ação ficará apenas inverossímil.
10. Exagero (Exaggeration)
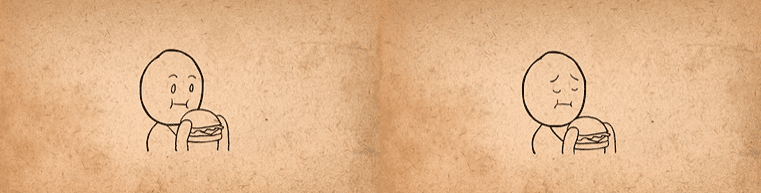
Às vezes, quanto mais exagerada, mais realista é a animação. O exagero pode ser usado para criar movimentos caricaturais em cenas cômicas e dramáticas.
Esse princípio da animação funciona distorcendo as características faciais, expressões, movimentos corporais ou tipos de corpo para transmitir uma ação ou emoção com clareza.
Um personagem pode chorar rios de lágrimas para transmitir tristeza profunda, em vez de derramar uma única lágrima.
Quando um personagem quer demonstrar perplexidade, os movimentos de levantar as sobrancelhas e cair o queixo podem ir um pouco além do limite.
Se um personagem quiser bater em outro, os seus movimentos exagerados podem indicar a sua força na hora da batida.

Em todo caso, o exagerado torna a essência de uma ação aparente e, portanto, mais impactante.
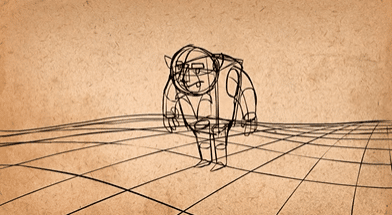
11. Desenho volumétrico (Solid Drawing)
O desenho volumétrico consiste em garantir que as formas animadas pareçam estar em um espaço tridimensional.
As ilustrações devem apresentar altura, profundidade e largura bem determinadas para criar a ilusão de um objeto 3D.
O animador precisa representar um personagem corretamente para deixar claras as suas dimensões em todos os ângulos.

O que pode ajudar é desenhar o espaço ao redor do objetivo ou do personagem para obter uma noção mais clara de como as suas dimensões estão situadas.
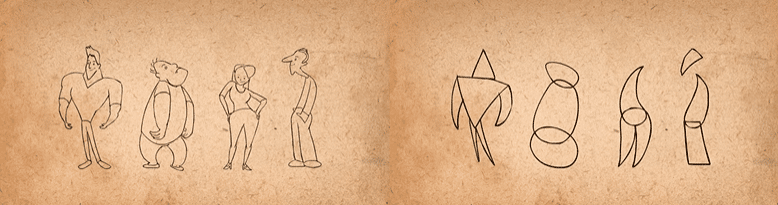
12. Apelo — Design Atraente (Appeal)
Você quer ter um personagem com o qual o público possa se conectar, e isso não depende apenas da conduta ética que move esse personagem, mas, também, da sua aparência.
Por isso, o princípio do Apelo ou Design Atraente diz que um personagem animado deve ser visualmente agradável e ter um aspecto carismático.
Você pode, por exemplo, encontrar áreas no personagem para exagerar a fim de criar um design mais exclusivo que ficará na memória do seu público.
Brinque com diferentes formas e proporções de personagens. Ampliar a característica mais definidora de um elemento pode ajudar bastante a dar personalidade a ele.

É importante, portanto, ter em mente que o design atraente também é necessário para os vilões ou antagonistas das histórias.
O conjunto dos 12 princípios da animação, segundo a Disney, pode representar um guia definitivo para criar animações de personagens atraentes e realistas.
Então, que tal expandir suas possibilidades de trabalhar com animação? Venha fazer parte da base de talentos da Rock Content e encontre oportunidades que se encaixam nas suas habilidades.